Chrome Inspector Cookies
Popular web browsers Edge Brave Firefox and Safari all block third-party tracking cookies by default and Chrome has announced that it will phase them out. I dont care about any of the missing cookies except the session cookie which.

Hotstar Accounts Premium And Password Free 2020 7xtechy Netflix Premium Netflix Netflix App
Get Started With Viewing And Changing The DOM.

Chrome inspector cookies. To check cookies in Chrome. Chrome Inspector - Application tab - Clear Storage- Clear Site Data 3. Displays a list of all Google Chrome cookies.
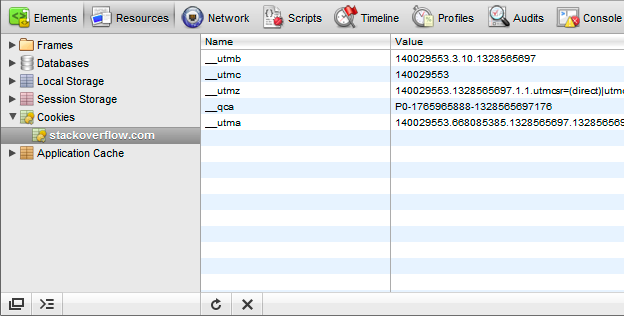
The resources pane provides information about the various resources associated with a page. However on the api frontend I only see 14 of the cookies that I see in the Chrome inspector. How to check cookies in Chrome.
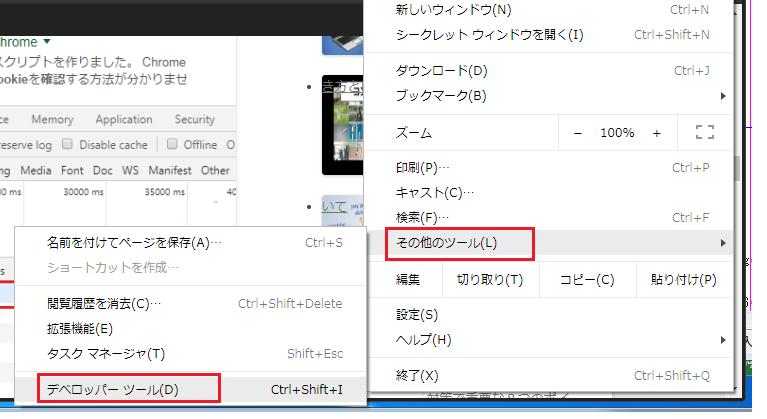
Right-click on your browser window. Navigate to the MenuWrench icon - Tools - Developer tools CtrlShiftI on Linux and Windows Command-Option-I on OSX. Once on the webpage Right Click to open the advanced window menu.
Go to the Applications tab on the console. Checking cookies on your Google Chrome web browser is fairly straightforward. Missing cookie manager for Google Chrome.
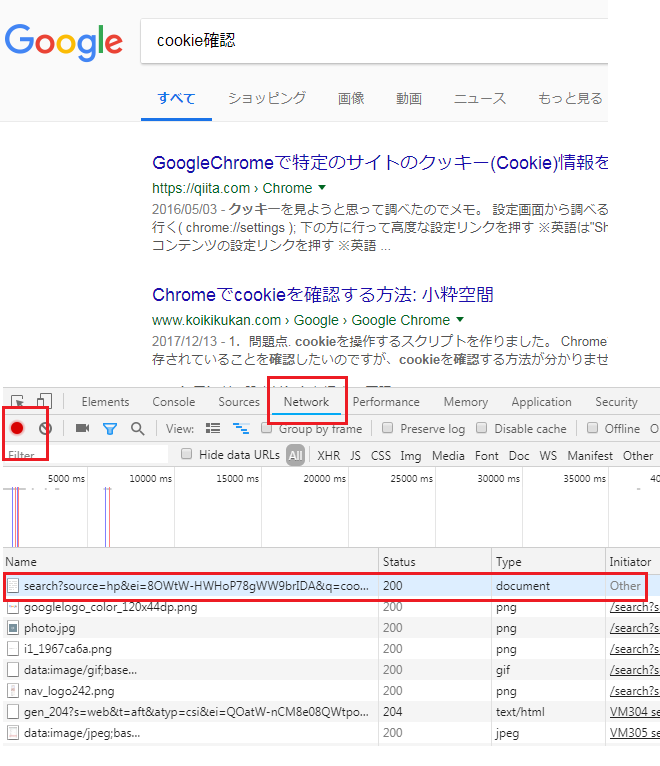
Learn how to use Chrome DevTools to view and change a pages CSS. Allows searching viewing editing saving restoring and deleting cookies. In tab network I am able to see a call to a Server API and detect Request Cookies and Response Cookies for that URL os I suppose a cookies has been saved in the browser but if I visit the Resource section under Cookies I can see any.
You need to open the settings bar of your browser and find the panel clear cookie. Open Chrome DevTools with Right Click. Necessary cookies are absolutely essential for the website to function properly.
For cookies with the same path length the cookie with the earliest creation time will be returned. Thanx Gil Thanx Gil I am a new developer and Im trying to learn how cookies work but I dont know how to view what the actual cookie value is so that I can check if I did it correctly. Add item - add a new cookie.
Navigate to a website with cookies that you wish to inspect Open the WebKit Developer Tools Google Chrome. Expand the Cookies dropdown under the Storage. Cookie-Editor is a browser extension focused on productivitythat helps you manage your cookies with the least amount of clicks possible.
View Add Edit Remove Cookies. In Chrome cookie settings bar open Settings Show advanced settings check Privacy section choose Cookie and All cookies. It is ideal for developing and testing web pages or even manual management of cookies for your privacy.
Scroll down to the last option and click Inspect or Ctrl Shift I. You can access the list of all the cookies on the current page create or modify an existing cookie and delete a cookie in a maximum of three clicks. This guide teaches you how to view edit and delete a pages cookies with Chrome DevTools.
Delete All From - deletes all cookies from the selected domain. Brief Notes on Other Functions of Chrome Web Inspector. How to view nodes search for nodes edit nodes reference nodes in the Console break on node changes and more.
This site has no cookies. I know in Google Chrome you can see all the cookies and their values in settings content cookies view all. Commerce Inspector in particular is giving an enticing price of a 3-day trial for just 1 so dont miss out.
Once another window opens at the bottom with that sites code. Right-click and click on Inspect to open the developer console. To begin lets get acquainted with Chromes main Cookies area.
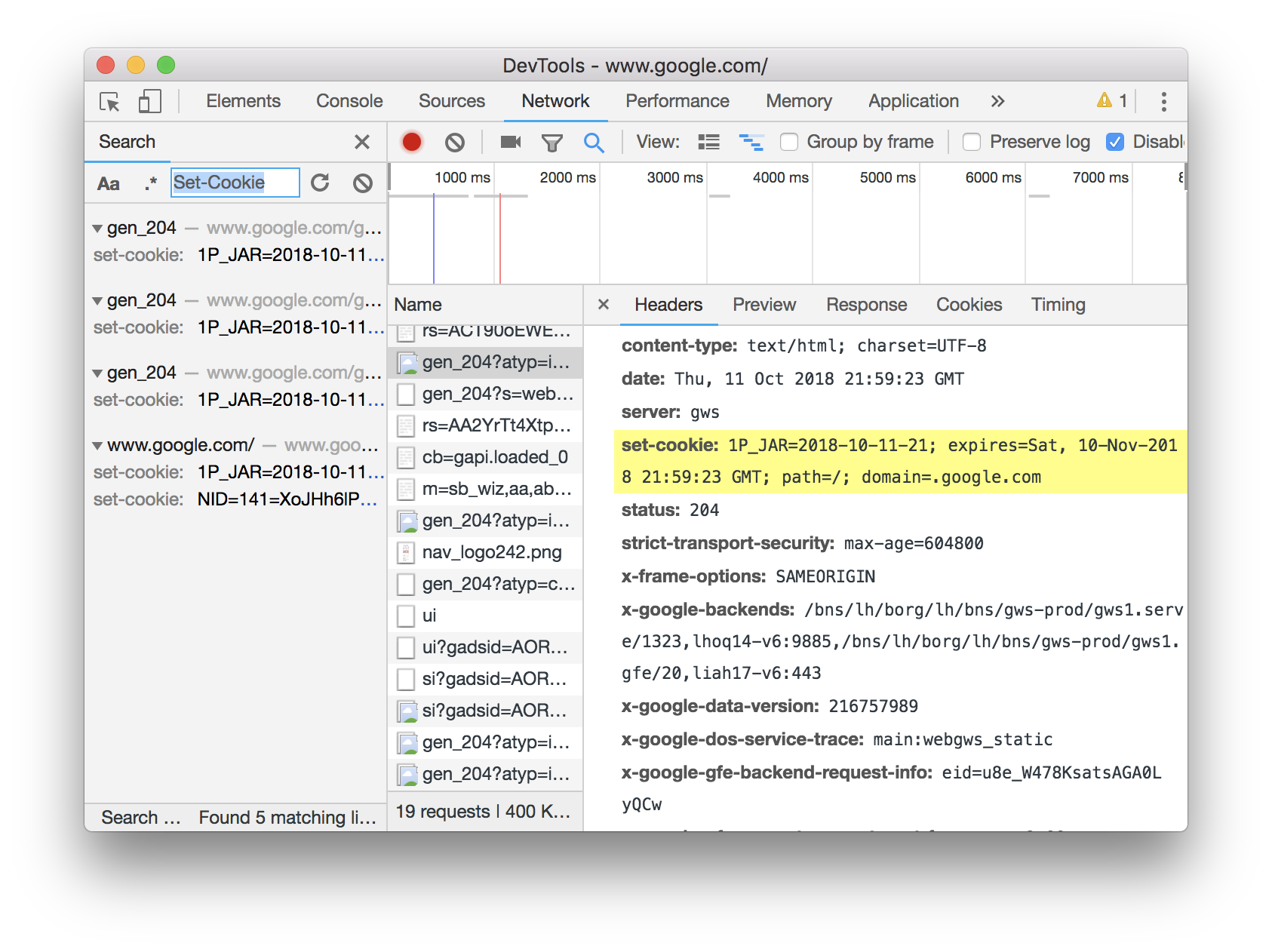
What Blacklight Tests Blacklight monitors network requests for the Set-Cookie header and observes all domains that set cookies using the documentcookie javascript property. This must be an exact match. Open the Cookies pane Open Chrome DevTools.
If you are running Windows you will want to right-click on the window of your website. Open up the webpage you want to clear its cache for within your Chrome Browser. In Chromes address bar some people call it an Omnibox type or copy the following command.
The steps are as follows. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal.
Inspect Cookies in Google Chrome. Force print preview mode. You can easily create edit and delete a cookie for the current page that you are visiting.
I am using Google Chrome Web Inspector to debug a web page. Cookiesget The get method of the cookies API retrieves information about a single cookie given its name and URL. This is where you can control how the browser handles cookies.
Live Reloading No need to close and open the inspector when you change URLs Export Cookies. Cookie-Editor also gives you the option to import cookies or. Drifter104 Indeed the client sets the cookie correctly.
This is useful if you want to make sure a resource eg. Option 1 Open Developer Tools usually F12 Click the Application tab used to be Resources Expand the Cookies list item Click any list item. Under Storage expand.
Edit and create cookies right in the Developer Tools. If more than one cookie with the same name exists for a given URL the one with the longest path will be returned. It works for both Firefox and Chrome browsers.
You can view cookies in. An external script or stylesheet has been loaded or for checking out the cookies. Click the Application tab to open the Application panel.
- deletes the selected cookie. Concerning the features the premium plans include all of the components included in the Chrome extensions feature list as well as a slew of additional advanced features for paying users as. Open the Rendering tab and select Emulate CSS media print.
To check the current pages cookies using Chrome.

How To Clear Cookies On Iphone To Protect Your Privacy Gotechtor Clear Cookies Iphone Life Hacks Iphone Info

Chrome Devtools On Twitter Tip To Find How A Cookie Is Set Press Cmd F Mac Or Ctrl F On The Network Panel To Open The Search Box And Type Set Cookie Or Press Cmd Opt F

Chrome Dev Tools Displaying Cookies Stack Overflow

Identify Third Party Cookies In Chrome Stack Overflow

How To Use Chrome Dev Tools For Debugging Google Analytics And Gtm Conversion Uplift

Wewalk The 100 Best Inventions Of 2019 Inventions New Inventions Best

Ascii Art Image To Ascii Text To Ascii Figlet Ascii Art Ascii Art Images

Chrome Dev Tools Displaying Cookies Stack Overflow

Easily Inspect Cookies In Chrome And Safari Without An Extension David Hancock

How Chrome Dev Tools Shows Cookies Stack Overflow

View Cookies With Chrome Devtools Youtube
Cookie Inspector Chrome Extension Plugin Addon Download For Google Chrome Browser

Pin By Alex On Music Arctic Monkeys The Last Shadow Puppets Alex Turner